1. winform C#
Winform là một công nghệ lập trình của Microsoft, ra đời năm 2003 và chính thức bị khai tử vào năm 2014. Tuy nhiên, ở Việt Nam, Winform vẫn phát triển mạnh mẽ. Nhưng Winform là gì và liệu có nên học nó không? Hãy cùng FPT Shop tìm hiểu qua bài viết dưới đây.
Winform là gì?
Winform, viết tắt của Windows Forms, là thuật ngữ mô tả ứng dụng được viết dùng .NET Framework và có giao diện người dùng Windows Forms. Được Microsoft xây dựng, nhưng chính thức chấm dứt hỗ trợ vào năm 2014. Winform vẫn duy trì sức sống ở Việt Nam và được sử dụng rộng rãi trong việc phát triển ứng dụng Windows trên máy tính cá nhân.
Mặc dù Microsoft đã ngừng phát triển, nhưng Winform vẫn được ưa chuộng tại Việt Nam do sự linh hoạt và tính ổn định của nó. Các ứng dụng như Microsoft Word, Excel, Access, Calculator, Yahoo, và Mail đều sử dụng công nghệ Windows Forms.
Với khả năng tương thích cao và sự tiện lợi trong phát triển ứng dụng Windows, việc học Winform vẫn là một lựa chọn hữu ích cho những người muốn khám phá và phát triển trên nền tảng .NET Framework.
Ưu điểm và nhược điểm của Winform
Ưu điểm
Winform, hay còn gọi là Windows Forms, đem lại nhiều ưu điểm cho lập trình viên C#.NET, giúp họ phát triển các ứng dụng dễ dàng và hiệu quả bao gồm:
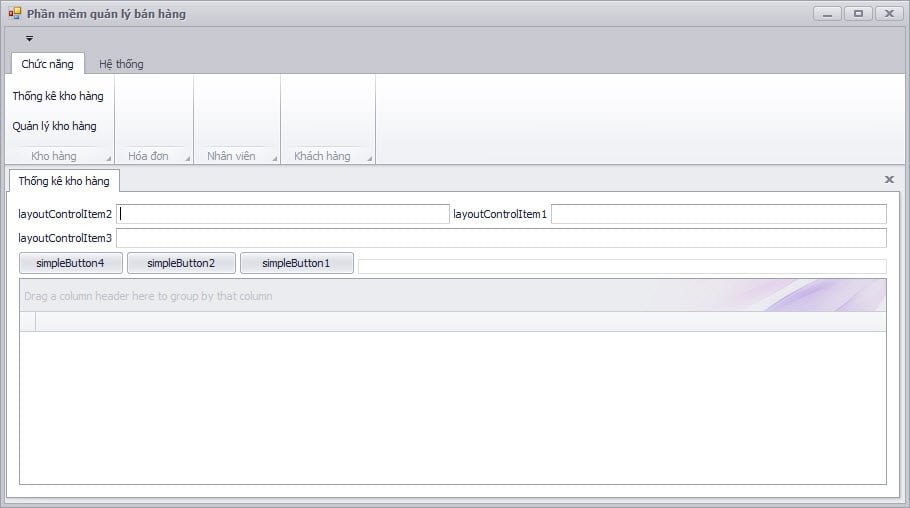
Giao diện kéo thả và dễ dàng sử dụng
- Việc tạo giao diện thông qua kéo thả làm cho quá trình thiết kế trở nên đơn giản.
- Sự hỗ trợ đa dạng về sự kiện như click, hover... giúp tối ưu hóa trải nghiệm lập trình viên.
Trực quan và dễ học
- Winform cung cấp môi trường lập trình trực quan, giúp người học dễ tiếp cận và hiểu rõ.
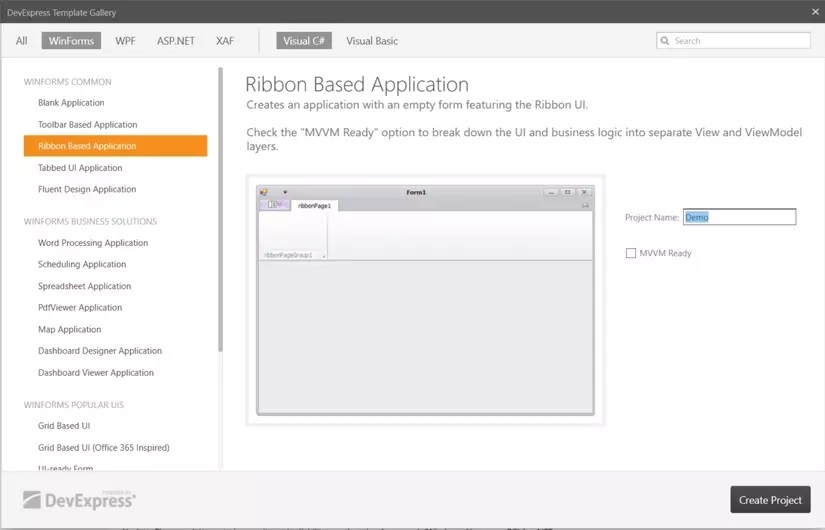
- Việc sử dụng component có sẵn và các thư viện như TelerikUI hoặc DevExpress giúp tạo ra giao diện đẹp và hiện đại.
Tốc độ xử lý nhanh
- Winform cung cấp tốc độ xử lý dữ liệu nhanh chóng, phù hợp cho các ứng dụng quản lý, tính tiền, thống kê.
An toàn bảo mật
- Đảm bảo an toàn và bảo mật thông tin trên nền tảng Windows.
Phù hợp nhiều phiên bản Windows
- Winform có thể chạy trên nhiều phiên bản Windows khác nhau, tăng sự linh hoạt cho người sử dụng.
Thao tác trên nhiều giao diện
- Hỗ trợ thao tác trên nhiều giao diện, tạo nên trải nghiệm người dùng đa dạng.
Nhược điểm
Tuy nhiều ưu điểm, nhưng cũng không tránh khỏi nhược điểm của Winform:
Giới hạn trên Desktop
- Winform chỉ phù hợp cho các ứng dụng trên desktop, không linh hoạt cho các ứng dụng di động.
Phụ thuộc nền tảng Windows
- Người dùng phải sử dụng máy tính đã cài đặt phần mềm, tăng khả năng giới hạn sử dụng.
Đồ họa không cao
- Giao diện đồ họa trên Winform có hạn chế, làm giảm tính trực quan và thân thiện với người dùng.
Có nên học Winform không?
“Bạn có thể tham khảo trải nghiệm Winform, chứ không nên dành quá nhiều thời gian công sức vào nó” là lời khuyên đặc biệt dành cho những người mới học lập trình. Dưới đây là những lý do bạn nên xem xét trước khi quyết định có nên học WinForm không:
Microsoft khai tử WinForm
- WinForm đã bị Microsoft khai tử, dự kiến sẽ dần mất đi như VB6. Điều này đặt ra nhiều thách thức cho việc sử dụng và phát triển.
Yêu cầu tuyển dụng giảm
- Hiện nay, số lượng công ty tuyển dụng đặt yêu cầu về WinForm không nhiều. Các công ty thường đặt ưu tiên cho các công nghệ và ngôn ngữ phát triển mới hơn.
Bảo trì các dự án cũ
- Nếu bạn làm việc trong môi trường yêu cầu kiến thức về WinForm, có thể bạn sẽ phải bảo trì các dự án cũ thay vì tham gia vào những dự án mới và hấp dẫn.
Công việc bảo trì nhàm chán
- Các công việc liên quan đến WinForm thường nhàm chán và ít đòi hỏi sáng tạo, điều này có thể làm giảm sự hứng thú của bạn trong quá trình làm việc.
Kết luận
Dù WinForm từng phát triển mạnh mẽ, nhưng hiện nay, việc học và đầu tư vào nó không phải là lựa chọn tối ưu cho sự phát triển sự nghiệp trong lĩnh vực lập trình. Thay vào đó, nên tập trung vào các công nghệ và ngôn ngữ mới hơn để có cơ hội nghề nghiệp tốt hơn.
2. web form PHP
Webform là gì?
Webform là công cụ trực tuyến cho phép người dùng tạo các biểu mẫu trên web một cách dễ dàng và nhanh chóng. Công cụ này giúp người dùng thu thập thông tin từ khách hàng hoặc người dùng mà họ muốn tương tác trên trang web của mình. Webform cung cấp các tính năng linh hoạt và đa dạng để tạo ra các biểu mẫu theo nhu cầu cụ thể của người dùng.
Cách sử dụng Webform
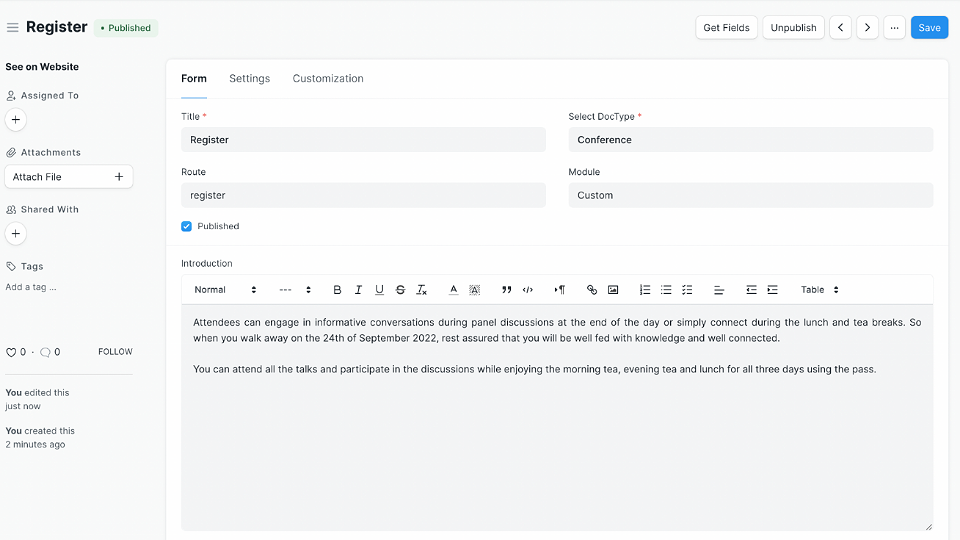
Cách tạo biểu mẫu với Webform
Để tạo một biểu mẫu với Webform, bạn cần truy cập vào trang quản lý Webform trên trang web của mình. Sau đó, bạn có thể bắt đầu tạo một biểu mẫu mới bằng cách chọn các trường dữ liệu cần thiết như ô văn bản, ô chọn, ô đánh giá và nhiều loại trường khác.
Cách tùy chỉnh biểu mẫu
Sau khi đã tạo biểu mẫu cơ bản, bạn có thể tùy chỉnh giao diện và chức năng của biểu mẫu theo ý muốn. Bạn có thể thay đổi màu sắc, font chữ, cũng như thêm các câu hỏi hay điều chỉnh điều kiện hiển thị của các trường dữ liệu.
Cách nhúng biểu mẫu vào trang web
Sau khi hoàn thiện biểu mẫu, bạn có thể nhúng nó vào bất kỳ trang nào trên trang web của mình bằng cách sao chép mã nhúng được cung cấp bởi Webform. Điều này giúp người dùng dễ dàng truy cập và điền thông tin vào biểu mẫu một cách thuận tiện.
Ngoài các tính năng cơ bản, Webform còn cung cấp các tính năng nâng cao như tích hợp với các dịch vụ bên thứ ba, kiểm tra dữ liệu đầu vào tự động và tạo biểu mẫu đa bước. Điều này giúp tăng cường trải nghiệm người dùng và tối ưu hóa quy trình thu thập thông tin.
Ưu điểm của việc sử dụng Webform
Tiết kiệm thời gian và công sức
Việc sử dụng Webform giúp tiết kiệm thời gian và công sức cho cả người dùng lẫn doanh nghiệp. Người dùng chỉ cần điền thông tin một lần và gửi đi, không cần phải đi lại nhiều lần như khi sử dụng hình thức truyền thống. Điều này giúp tăng hiệu quả làm việc và giảm thiểu sự phức tạp trong quá trình trao đổi thông tin.
Tăng tính chuyên nghiệp và mức độ tin cậy
Việc sử dụng Webform giúp tạo ra một hình ảnh chuyên nghiệp và đáng tin cậy cho doanh nghiệp. Người dùng sẽ cảm thấy an tâm hơn khi điền thông tin vào một form được thiết kế đẹp, dễ sử dụng và bảo mật thông tin cá nhân. Điều này giúp tăng cơ hội thu hút khách hàng và tạo niềm tin từ phía họ.
Tích hợp dữ liệu dễ dàng
Việc sử dụng Webform giúp cho việc tích hợp dữ liệu trở nên dễ dàng hơn bao giờ hết. Dữ liệu từ các form có thể được tự động lưu trữ vào hệ thống, giúp cho việc quản lý thông tin trở nên thuận tiện hơn. Điều này giúp tối ưu hóa quá trình làm việc và giúp doanh nghiệp tiết kiệm thời gian cũng như công sức.
Tăng tương tác và giao tiếp
Việc sử dụng Webform giúp tăng cơ hội tương tác và giao tiếp với khách hàng. Các form có thể được tùy chỉnh để thu thập thông tin cần thiết từ người dùng, giúp doanh nghiệp hiểu rõ hơn về nhu cầu và mong muốn của họ. Điều này giúp tạo ra môi trường giao tiếp hiệu quả và tăng cơ hội kinh doanh thành công.
Bảo mật thông tin và dữ liệu
Việc sử dụng Webform cũng giúp bảo vệ thông tin và dữ liệu của người dùng một cách an toàn. Các form có thể được thiết lập để đảm bảo tính bảo mật cao, ngăn chặn sự xâm nhập từ bên ngoài và đảm bảo rằng thông tin cá nhân của người dùng được bảo vệ tốt nhất.
11 điều cơ bản trong thiết kế Webform
Clear Benefits
Một trong những yếu tố quan trọng nhất trong thiết kế Webform chính là sự rõ ràng và dễ hiểu. Khi một Webform được thiết kế đơn giản và logic, người dùng sẽ dễ dàng điền thông tin mà không gặp phải vấn đề gì. Việc này giúp tăng cơ hội hoàn thành form và tạo trải nghiệm tích cực cho người dùng.
Short Forms
Việc tối ưu hóa độ dài của Webform cũng đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng. Nếu form quá dài và phức tạp, người dùng có thể mất hứng thú cũng như không muốn hoàn thành. Bằng cách sử dụng các form ngắn gọn và chỉ yêu cầu thông tin cần thiết, bạn có thể giúp người dùng hoàn thành form một cách nhanh chóng hơn.
Logical Grouping
Việc nhóm các trường thông tin có liên quan lại với nhau cũng giúp tăng tính logic và dễ sử dụng của Webform. Bằng cách sắp xếp thông tin hợp lý, người dùng có thể dễ dàng nhận biết và điền thông tin chính xác hơn. Điều này cũng giúp tránh nhầm lẫn và tăng hiệu quả khi xử lý dữ liệu sau này.
Label alignment
Trong thiết kế Webform, định vị nhãn là một yếu tố quan trọng giúp cải thiện trải nghiệm người dùng. Việc đặt nhãn bên trái hoặc bên phải ô nhập liệu cần được xem xét cẩn thận để tạo ra sự thuận tiện và dễ sử dụng cho người dùng.
Required field indicators
Để người dùng dễ dàng nhận biết các trường thông tin bắt buộc, việc sử dụng chỉ bắt buộc là cần thiết. Điều này giúp tránh sự nhầm lẫn, đồng thời giúp người dùng hoàn thành form một cách nhanh chóng và chính xác.
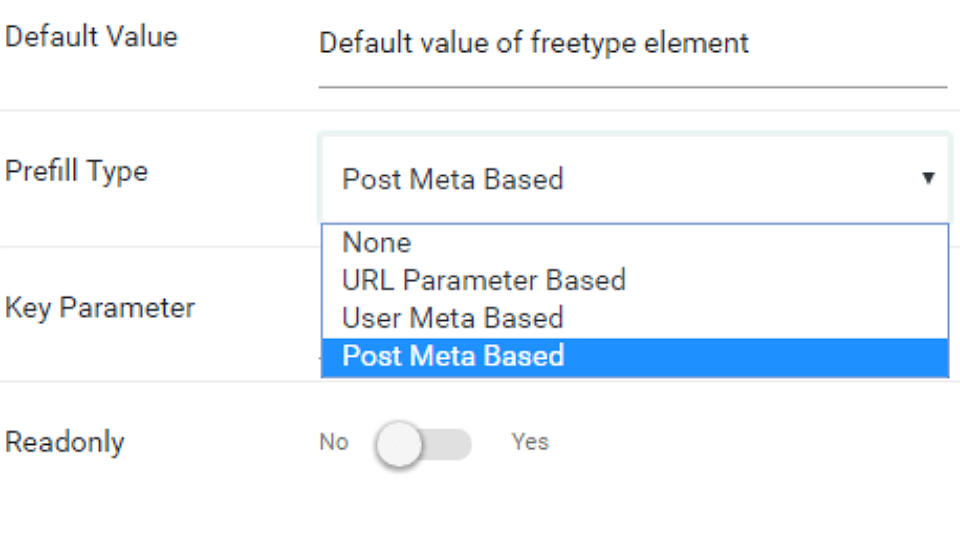
Smart defaults
Sử dụng giá trị mặc định thông minh trong Webform giúp tiết kiệm thời gian cho người dùng. Các giá trị mặc định phải được chọn sao cho phản ánh đúng nhu cầu của đa số người dùng, từ đó tạo ra trải nghiệm tốt nhất cho họ.
Forgiving format
Khi thiết kế Webform, việc sử dụng định dạng dễ hiểu là rất quan trọng. Điều này giúp người dùng dễ dàng nhập thông tin vào các trường mẫu mà không gặp phải bất kỳ khó khăn nào. Định dạng dễ hiểu cũng giúp tối ưu hóa trải nghiệm người dùng và tăng khả năng tương tác trên trang web.
Keyboard navigation
Việc cung cấp điều hướng bằng bàn phím trong Webform là một yếu tố quan trọng giúp người dùng di chuyển dễ dàng giữa các trường mẫu mà không cần sử dụng chuột. Điều này tạo điều kiện thuận lợi cho người dùng ưa thích sử dụng bàn phím để điều hướng trên trang web.
Input Hints/Prompts
Thêm các gợi ý hoặc nhắc nhở nhập liệu vào các trường mẫu trong Webform giúp người dùng hiểu rõ hơn về thông tin cần nhập vào mỗi trường. Điều này giúp giảm thiểu lỗi nhập liệu và tăng cơ hội hoàn thành mẫu một cách chính xác từ lần nhập đầu tiên.
Action buttons
Trong thiết kế Webform, việc chọn lựa và định vị các nút hành động như nút "Submit" hay "Send" rất quan trọng. Những nút này không chỉ giúp người dùng dễ dàng tương tác với form mà còn tạo ra trải nghiệm người dùng tích cực. Bằng cách sử dụng từ ngữ rõ ràng và hấp dẫn trên các nút hành động, bạn đã thu hút người dùng hoàn thành form với tỷ lệ cao.
Error messages
Khi người dùng gặp phải lỗi điền thông tin vào Webform, việc hiển thị thông báo lỗi là cực kỳ quan trọng. Thông báo lỗi không chỉ giúp người dùng hiểu vấn đề họ đang gặp phải mà còn hướng dẫn họ cách sửa lỗi.
Kết luận
Nhìn chung, Webform là một cách hiệu quả và tiện lợi để tạo, đồng thời quản lý các biểu mẫu trực tuyến. Bằng cách tận dụng các tính năng linh hoạt của Webform, bạn có thể tạo ra những biểu mẫu chuyên nghiệp và thuận tiện cho người dùng.
Ca canh Thap Ba Nha Trang 20K. 40 Ngo Den. Phone: 0899.364.925. ca canh Nha Trang, tep canh, cay Thuy Sinh, ca canh Thap Ba Nha Trang, full gold, dumbo red, koi den, koi short, rong do, rong tim, rong xanh, hb white, hb blue, hb yellow, koi do, red koi, ribbon, big dorsal, tay boi buom, bds, rong duoi chon, duoi cho, lan nuoc, bach thuy tien, cay thuy sinh ban can, oc tao vang, oc tao tim, tep do, tep vang Thai, ca 7 mau, nam, tum lac, nuoc, nhiet do, anh sang, ca hong tuoc ca da, shop, viec lam them sinh vien, cua hang, nuoi ca, tomboy tb0, cam thai inve, du lich ,Travel, rao vat, nhatrangclub.vn, gia re nhat, gia re so 1, tot nhat, Nha Trang News, du lich, am thuc, food, dia chi an uoc, dac san, fish tank, fish shop, tim viec lam nhanh guppy, molly, ca kiem do, de nuoi, song dai, mun do hat luu, web game, mario bros, contra, sonic, dragon ball, goku, vegeta, contra, vietnam, fish shop, guppy shop, warrior of fate Tam Quoc Chi, game tuoi tho, ho ca, sui oxi, aqua blue ap50, Gex E-air 4000WB, Sobo, Resun, Vipsun, bom ho ca lifetech, OEM, Baoyu, be ca mini, Dai hoc Nha Trang, cafe Hoang Tuan, tra sua Homita, Pham Nhat Vuong Vinpearl, VinFast VF8, VF9, Cau Bong, Cau Ha Ra, Cau Tran Phu, ca loc canh indo, ca loc canh xanh Ninh Binh, duong 2 - 4, Suoi khoang nong Thap Ba, Dang Tat, Duong Van Nga, Hon Chong, cho Vinh Hai, dua mau Nam My Nha Trang, cho Dam, Thap Tram Huong, chua Long Son, Vinpearl Habour, Vinpearl Land, Cay giong Cam Tu Cau hong Nha Trang 100K, dao hoa lan, dao khi, hom mun, hom tam, hon tre, reu minifiss, mini taiwan, flame moss, guppy Thap Ba Nha Trang
































0 Reviews